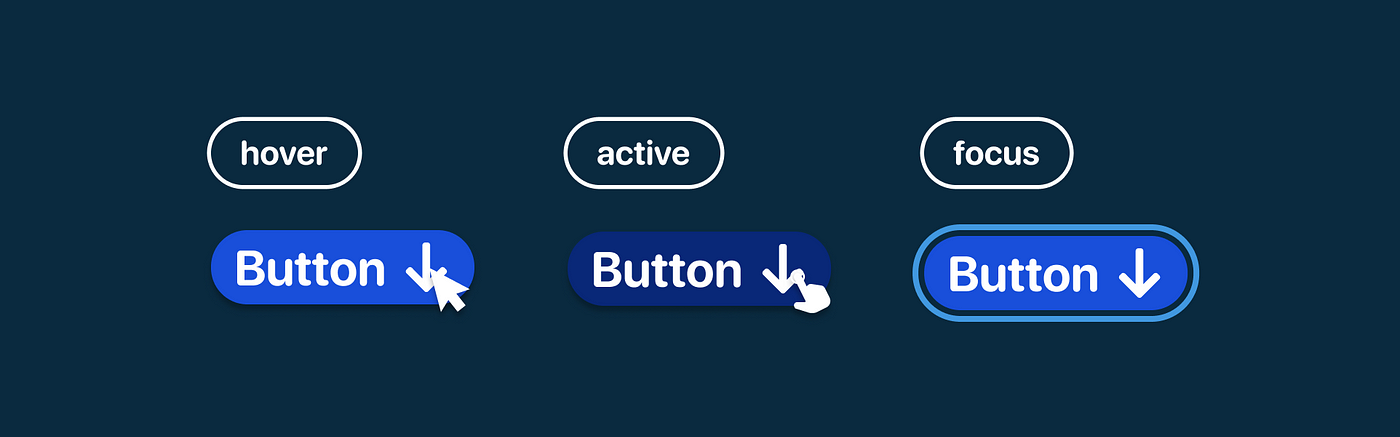
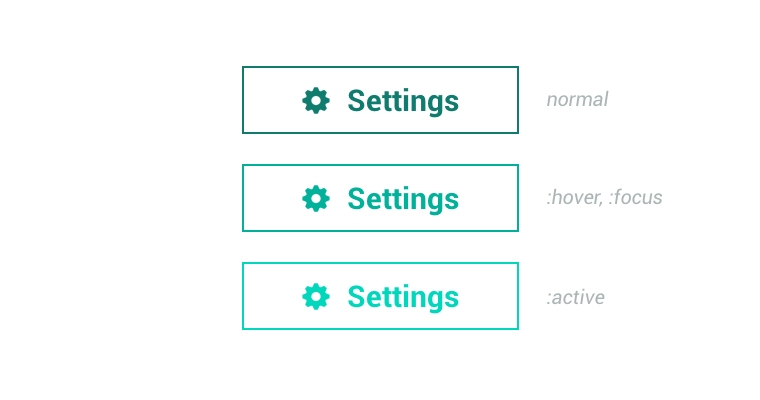
ConsultR - Normal state, hover, active, disabled; today we share some of the different button types in UI design. 🔘 | Facebook

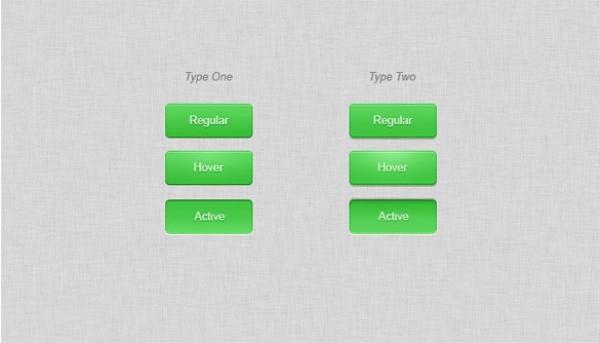
UI design tips #8: button shapes for apps and platforms | UX & UI Design. | Freelance UX UI Designer

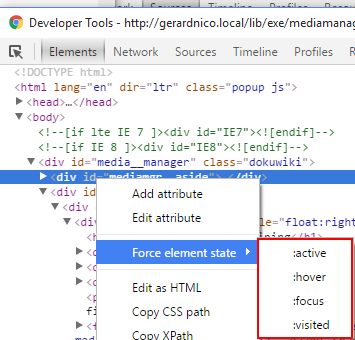
Adjust and redesign neutral, hover, active and focus states · Issue #3039 · WordPress/gutenberg · GitHub

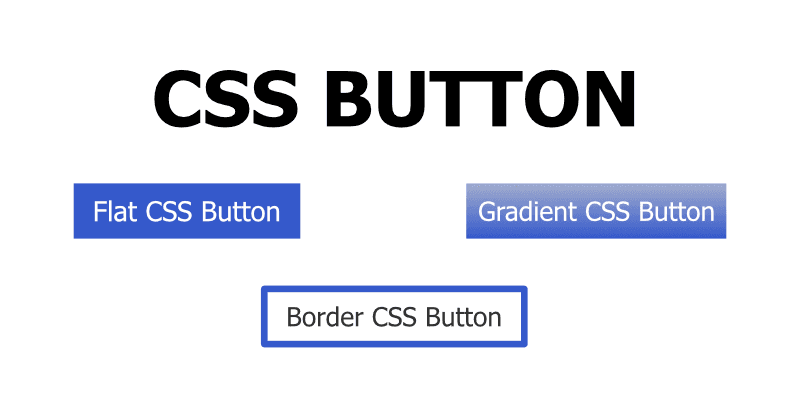
Collection Multicolored Buttons Your Website Three Stock Vector (Royalty Free) 405599122 | Shutterstock














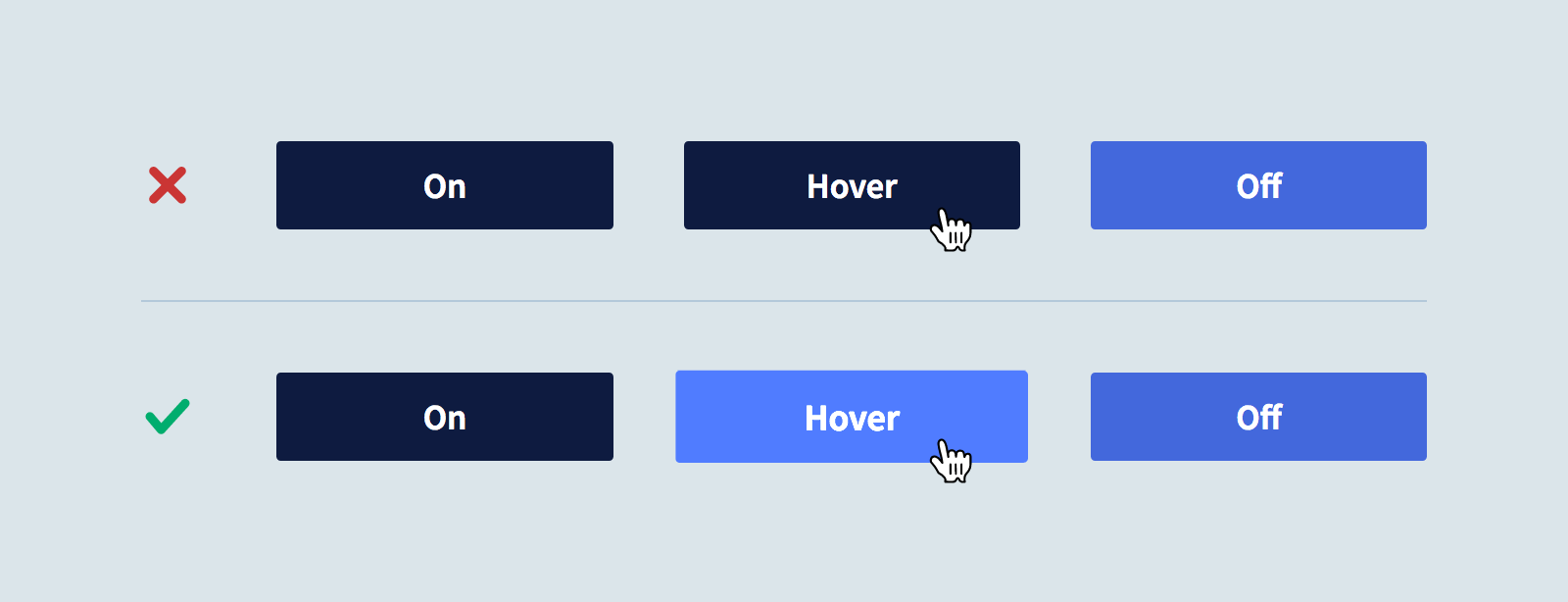
![Hover/Active state does not have proper contrast [#2725539] | Drupal.org Hover/Active state does not have proper contrast [#2725539] | Drupal.org](https://www.drupal.org/files/issues/2020-09-19/before_hover.png)